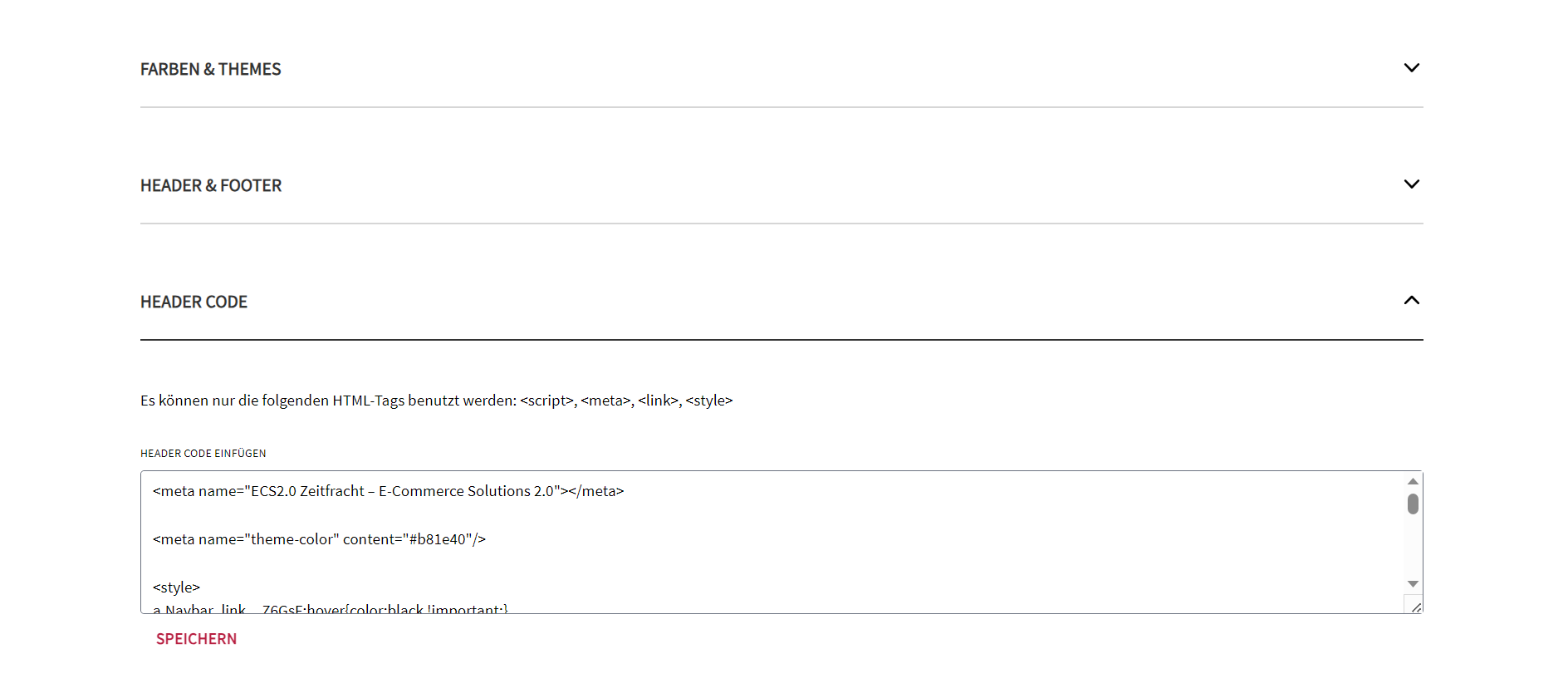
Header Code
Der Bereich Header Code erlaubt die Implementierung eines Codes im Header.
Dies wird z. B. für die Facebook Domainverifizierung oder die Google Search Console genutzt. Sie als Inhaber bestätigen so dann die Inhaberschaft der Webseite gegenüber der jeweiligen Plattform.
Der gespeicherte Code wird im <HEAD> Bereich des Shops ausgegeben.
Der Head-Bereich dient zum Definieren von Merkmalen über die enthaltenen Daten. oder kann auch javascript über die gesamte Seite aktivieren.
Es können mehrere Codes hintereinander gesetzt werden.
Möglich sind auch Verfizierungscodes für Google, Facebook und andere.
Auch ein eigenes Google Analystics wird via Javascript im Header hinterlegt.
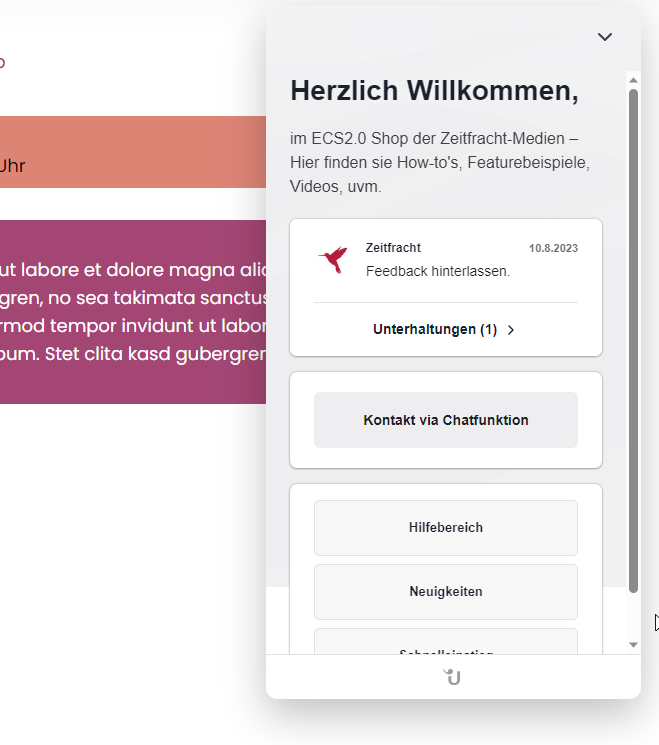
Beispiel 1 | Chatfunktion via Userlike:
Userlike ist ein Kommunikationstool für Unternehmen, die eine Chatfunktion via Javascript anbietet. Den Code bekommen man innerhalb des Backends bei Userlike. Es gibt einen kostenlosen Account zum testen für einen einzelnen Mitarbeiter.
<script async type="text/javascript" src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/9ba4990bb4114cdfbed48833fd9c60d4da83e24ed97c477094ad9e67d832a910.js"></script>
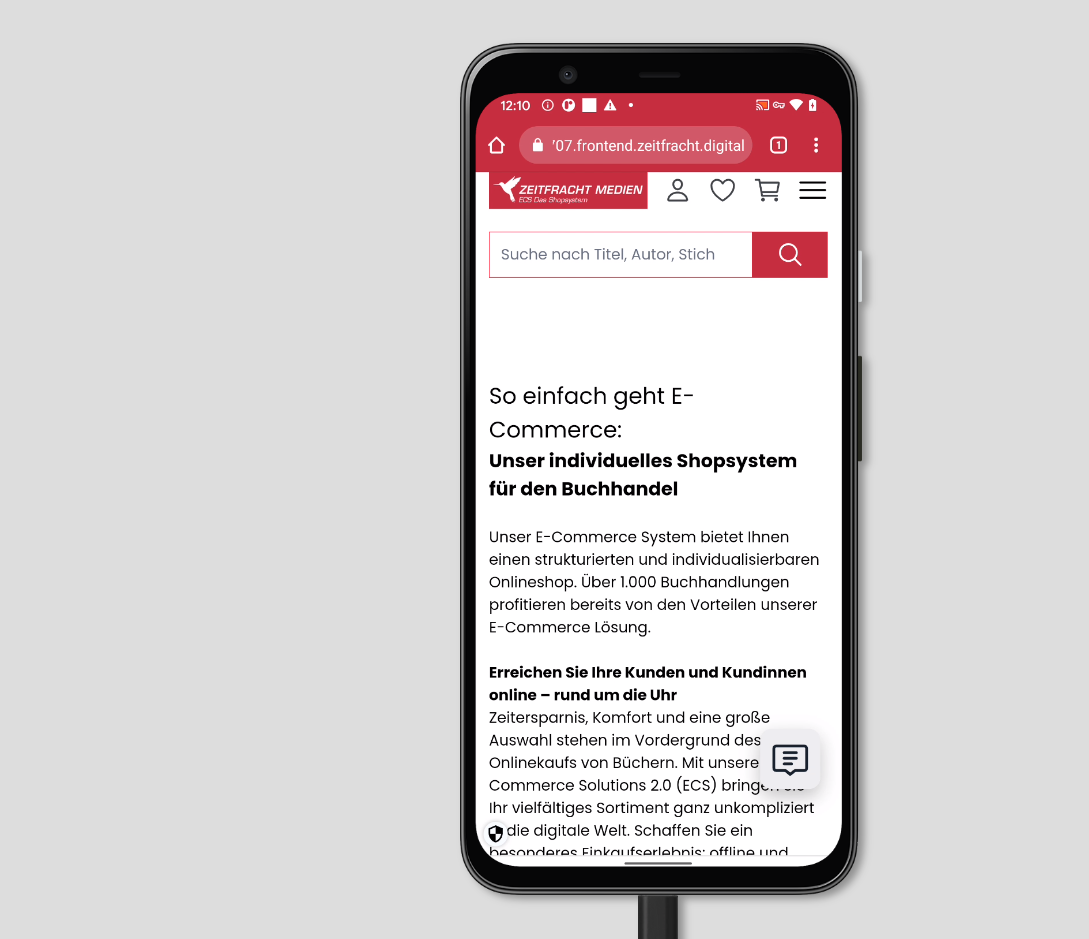
Beispiel 2 | Theme Color (eingefärbter mobiler Browser)
der Themecolor definiert u.A. die Farbe des mobilen Browsers.
<meta name="theme-color" content="#3594a2"/>
Beispiel 3 | Javascript Popup via Sleeknote
Javascript Popups. Den Code bekommt man im Backend bei Sleeknote.
<!-- Start of Sleeknote signup and lead generation tool - www.sleeknote.com -->
<script id="sleeknoteScript" type="text/javascript">
(function () {
var sleeknoteScriptTag = document.createElement("script");
sleeknoteScriptTag.type = "text/javascript";
sleeknoteScriptTag.charset = "utf-8";
sleeknoteScriptTag.src = ("//sleeknotecustomerscripts.sleeknote.com/[SLEEKNOTECLIENTID].js");
var s = document.getElementById("sleeknoteScript");
s.parentNode.insertBefore(sleeknoteScriptTag, s);
})();
</script>
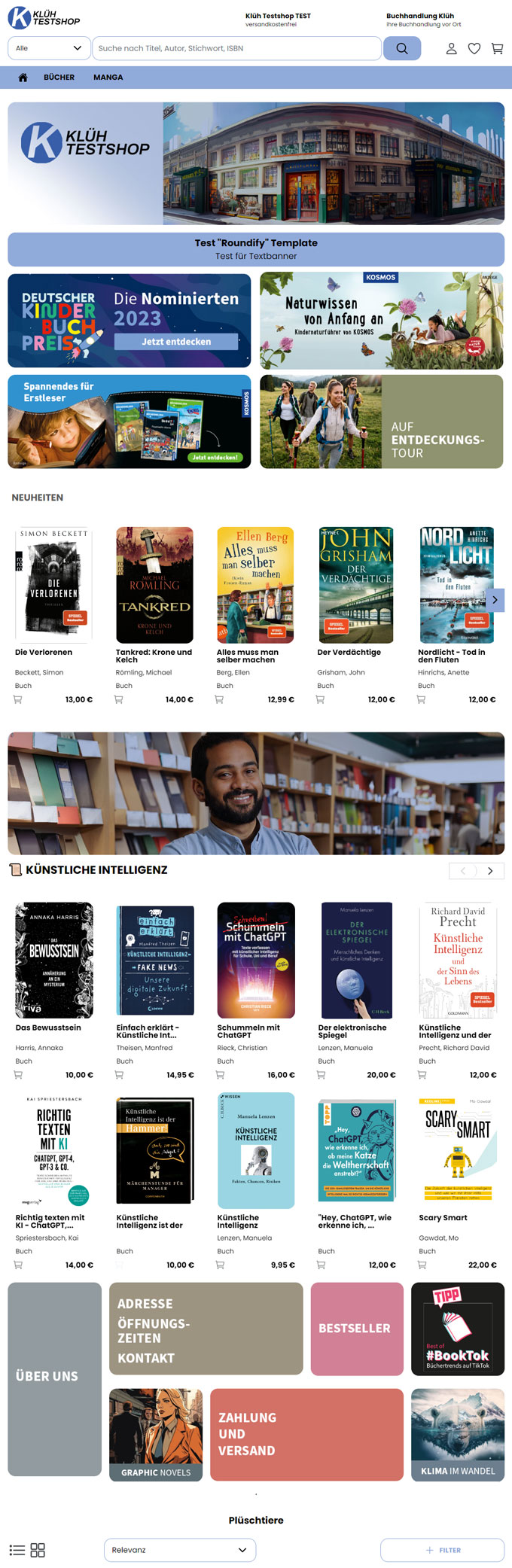
Beispiel 4 | abgerundete Ecken via CSS
Rundet alle (die meisten) Ecken im Shop ab. Der Radius lässt sich durch veränderung der Pixelmaße verändern (ca. 5px- 35px)
<style>
/* Rundifizieren */
.w-full {
border-radius: 16px !important;
margin-right: 0.2rem !important;
}
.Searchbar_input__NfaB1 {
border-radius: 16px !important;
}
.w-8 {
border-radius: 16px !important;
}
.flex-col {
border-radius: 16px !important;
}
.img {
border-radius: 16px !important;
}
.ScrollToTopButton_toTop__TfL80 {
border-radius: 16px !important;
}
.sticky bg-primary-500 {
width: 100%;
border-radius: 16px !important;
}
.body {
background-color: lightblue;
}
.Modal_modal__99I0C {
border-radius: 16px !important;
}
.py-3 {
border-radius: 16px !important;
}
.px-3 {
border-radius: 16px !important;
}.px-4 {
border-radius: 16px !important;
}
.Searchbar_iconContainer__1Tln2 {
border-radius: 16px !important;
}
.Searchbar_input__NfaB1:active, .Searchbar_input__NfaB1:focus {
border-radius: 16px !important;
}
.gap-1 {
border-radius: 16px !important;
}.gap-4 {
gap: 0.2rem !important;
}
.w-full h-full {
width: 49em !important;
margin-left: 0.2em;
margin-right: 0.em;
}/* Abstände auf Startseite */
.gap-8 {
gap: 1rem !important;
}.gap-6 {
gap: 1rem !important;
}/* rundifiziere Artikelbilder */
.audio, canvas, embed, iframe, img, object, svg, video {
display: block;
vertical-align: middle;
border-radius: 16px !important;
}/* BuchBuchBuch kasten https://94706.frontend.zeitfracht.digital/layla-9783423263085 */
.ProductOption_productOptionWrapper__X1iUH {border-width: 0px !important;
border-color: white !important;}
.ProductCard_product {
border-radius: 16px !important;
}
.ProductCard_productImage__nbfNy {
border-radius: 16px !important;}
.AddToCartButton {
border-radius: 16px !important;}
.button {
border-radius: 16px !important;}
.ProductOption {
border-radius: 16px !important;
}.productImage {
border-radius: 16px !important;
}.w-44 {
width: 11rem;
margin-right: 0.2rem !important;
}.ProductOption_productOptionWrapper__X1iUH {
border-radius: 16px !important;
}
.justify-self-start {
border-radius: 16px !important;
}
.AddToCartButton_addToCartButton__NGJxs {
border-radius: 16px !important;
}.bg-primary-700 {
border-radius: 16px !important;
}
.AddToCartButton_addToCartButton__NGJxs {
border-style: none;
width: 100%;
margin-left: 0.2em;
}[class*="ProductOption_productOption__"] {
border-radius: 16px !important;
}
[class*="ProductOption_productOptionWrapper__"]{
border-radius: 17px !important;
}</style>
Beispiel 5 | Keine Versalien im Shop
<style>
.uppercase {
text-transform: none !important;
}
.Navbar_link__7kOg_,.Navbar_link__7kOg_:hover {
text-transform: none !important;
}
.Navbar_link__7kOg_, .Navbar_link__7kOg_:hover {
text-transform: none !important;
}
.ProductOption_productOptionWrapper__X3tGc {
text-transform: none !important;
}
.ProductDetails_variantLabel__NEwJL {
text-transform: none !important;
}
</style>