Anlegen eines Newsletter Kampagne
Die Erstbearbeitung/Erstellung der Newslettervorlage nimmt in der Regel 20 - 30 Minuten Zeit in Anspruch. Sie haben jederzeit die Möglichkeit den aktuellen Stand über die Buttons rechts unten zu speichern und die Bearbeitung später fortzusetzen.
Newsletterkampagne erstellen
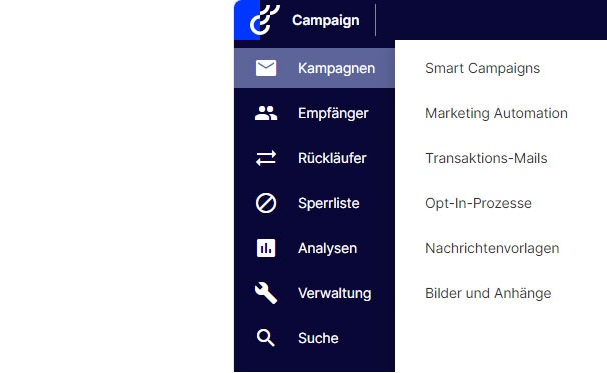
Loggen Sie sich unter https://www.campaign.episerver.net/action/core/login mit Ihren Zugangsdaten in das Newsletter Tool ein und klicken anschließend unter „Kampagnen“ auf „Smart Campaigns“.
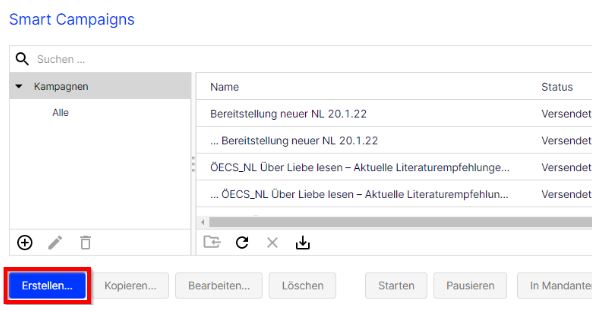
In dem sich öffnenden Fenster legen Sie mit Hilfe des Buttons „Erstellen“ eine neue Kampagne an. Es öffnet sich ein neues Fenster.
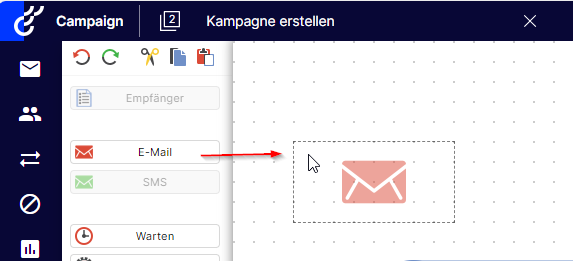
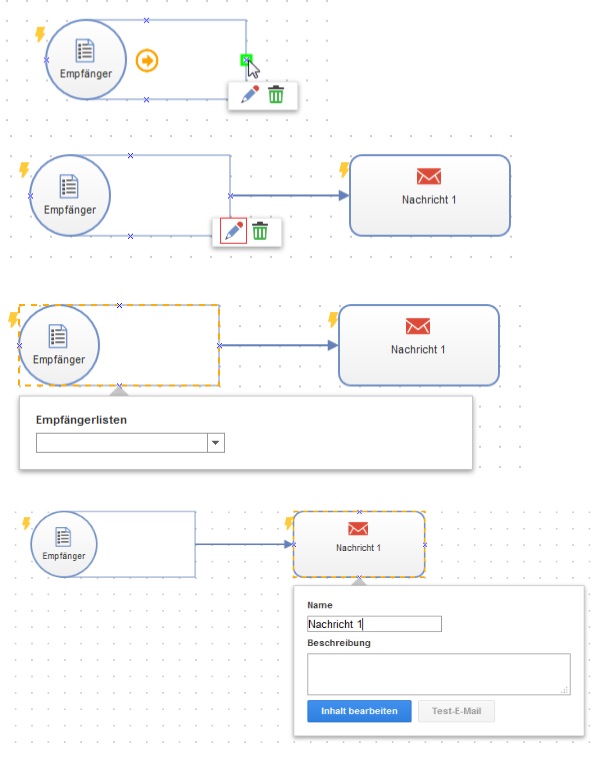
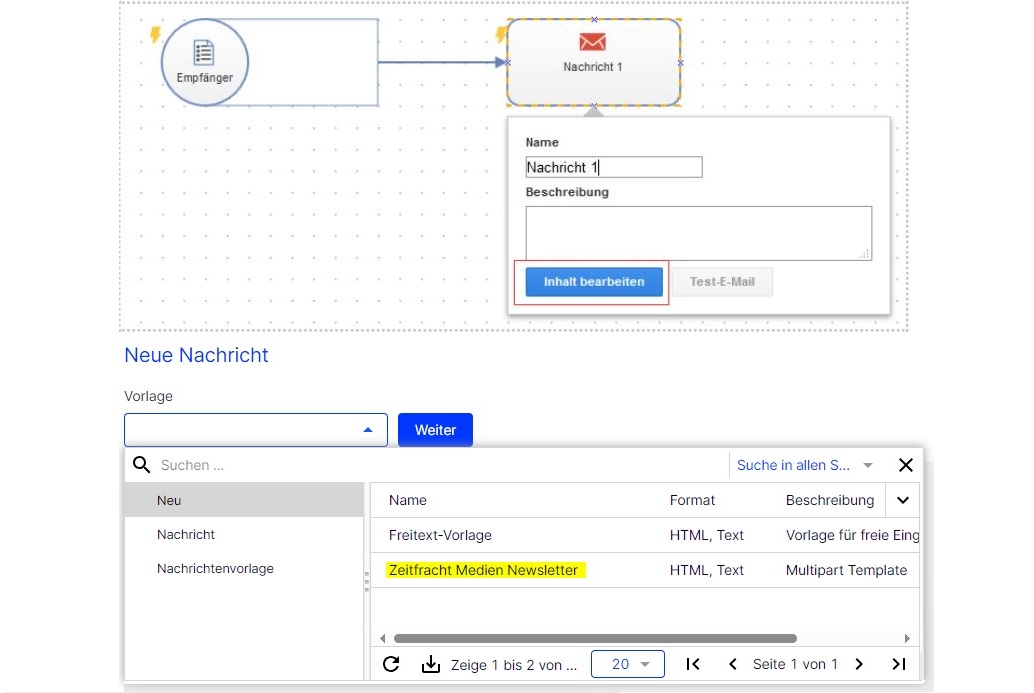
Ziehen Sie nun mit der Maus ein „Empfänger-Feld“ und ein „E-Mail-Feld“ auf die gepunktete Fläche und verbinden diese beiden Elemente. Zum Verbinden der Elemente fahren Sie mit der Maus auf das „Empfänger-Feld“ und ziehen von der rechten Seite eine Verbindung zum „E-Mail-Feld“ (ein grünes Quadrat erscheint an dem Verknüpfungspunkt).
Über das Stift-Symbol wählen Sie anschließend Ihre Empfängerliste aus und benennen das Mailing.
Klicken Sie nun auf „Inhalt bearbeiten“, um den Newsletter zu bearbeiten.
In dem sich öffnenden Fenster wählen Sie die „Zeitfracht Medien Newsletter“-Vorlage und klicken anschließend auf „Weiter“
Anschließend öffnet sich der Bearbeitungsmodus des Newsletters und Sie können mit der Bearbeitung beginnen/fortfahren.
Vergessen Sie bitte nicht Ihre Arbeit hin und wieder über die Buttons am rechten unteren Rand zu speichern. Sie können entweder einen Zwischenstand speichern oder die Kampagne speichern und zu einem anderen Zeitpunkt daran weiterarbeiten.
Anpassen der Newsletter Vorlage an Ihre Buchhandlung
Das Standard-Template kann bei der Erstellung einer Kampagne ausgewählt werden. Hierzu bitte den Template Namen „Zeitfracht Medien Newsletter“ wählen. Selbstverständlich können auch leere Templates gewählt werden. Sie können Ihr eigenes Standard-Template kreieren und dieses immer wieder als Vorlage für die kommenden Mailings verwenden.
Wichtig: 50 % der Kunden rufen die ECS-Shops per mobilem Gerät auf. Prüfen Sie daher immer, wie sich Ihr Newsletter in der mobilen Variante verhält. Wie Sie die Mobile Ansicht prüfen können, erfahren Sie am Ende dieser Anleitung.
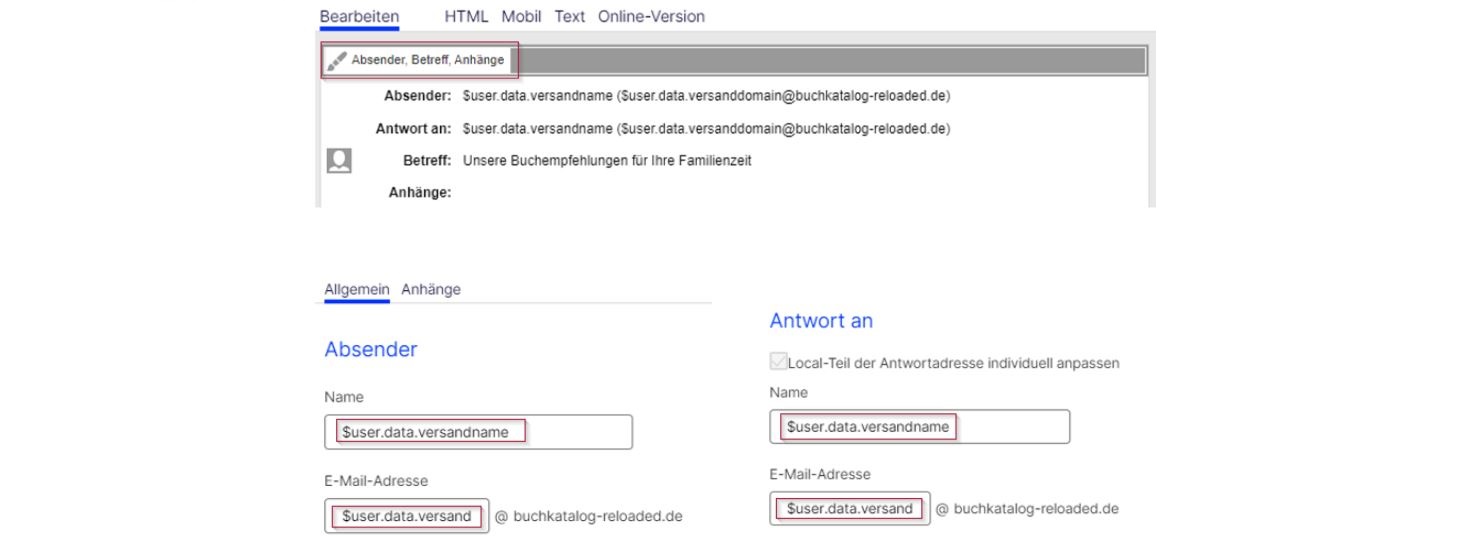
Absenderadresse, Absenderdomain & Betreff
Diese beiden Felder “Absender” & ”Antwort an” sind wichtig, damit der Absender des Newsletters im Posteingang des Endkunden korrekt dargestellt wird.
“Absender” & "Antwort an” werden automatisch aus der Empfängerliste übernommen. Tragen Sie hier deshalb bitte in den Bereichen „Absender“ und „Antwort“ an im Feld „Name“ den Platzhalter $user.data.versandname und im Feld „E-Mail-Adresse“ den Platzhalter $user.data.versanddomain ein. Als Absenderadresse wir dann der Name Ihrer Buchhandlung angezeigt. Als Absenderdomain wird ein von Zeitfracht Medien konfigurierter Wert verwendet und an die Domain@buchkatalog-reloaded.de angehängt.
Beispielsweise ist der Absendername „Buchhandlung Müller“ und die Absenderadresse „buchhandlung_mueller@buchkatalog-reloaded.de“.
Im Feld „Absender“ können Sie auch einen beliebigen Wert eintragen. Für das Feld „Absender“ sollten Sie jedoch den zuvor genannten Platzhalter verwenden. Der Hintergrund ist, dass für die Absenderdomain ein E-Mail-Postfach bei Zeitfracht angelegt ist, welches automatisch an Ihr Postfach (z.B. info@buchhandlung-mueller.de) weiterleitet.
Weiterhin können Sie hier einen Betreff für den Newsletter eingefügt, welcher im E-Mail-Postfach des Empfängers angezeigt wird.
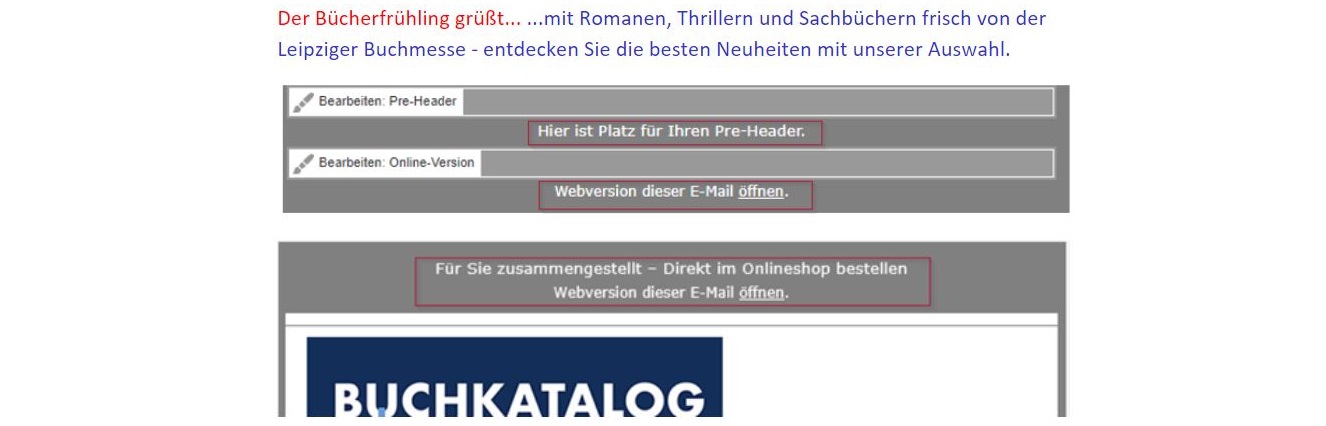
Pre-Header
Der Pre-Header ist der Text, welcher in E-Mail-Postfächern als Vorschau angezeigt wird. Dieser kann - je nach Art des Postfachs und Einstellung - bis zu 200 Zeichen lang sein. Es empfiehlt sich, den Pre-Header mit einer Weiterleitung des Betreffs der E-Mail zu befüllen. Nachfolgend ein Beispiel (rot = Betreff, blau = Pre-Header).
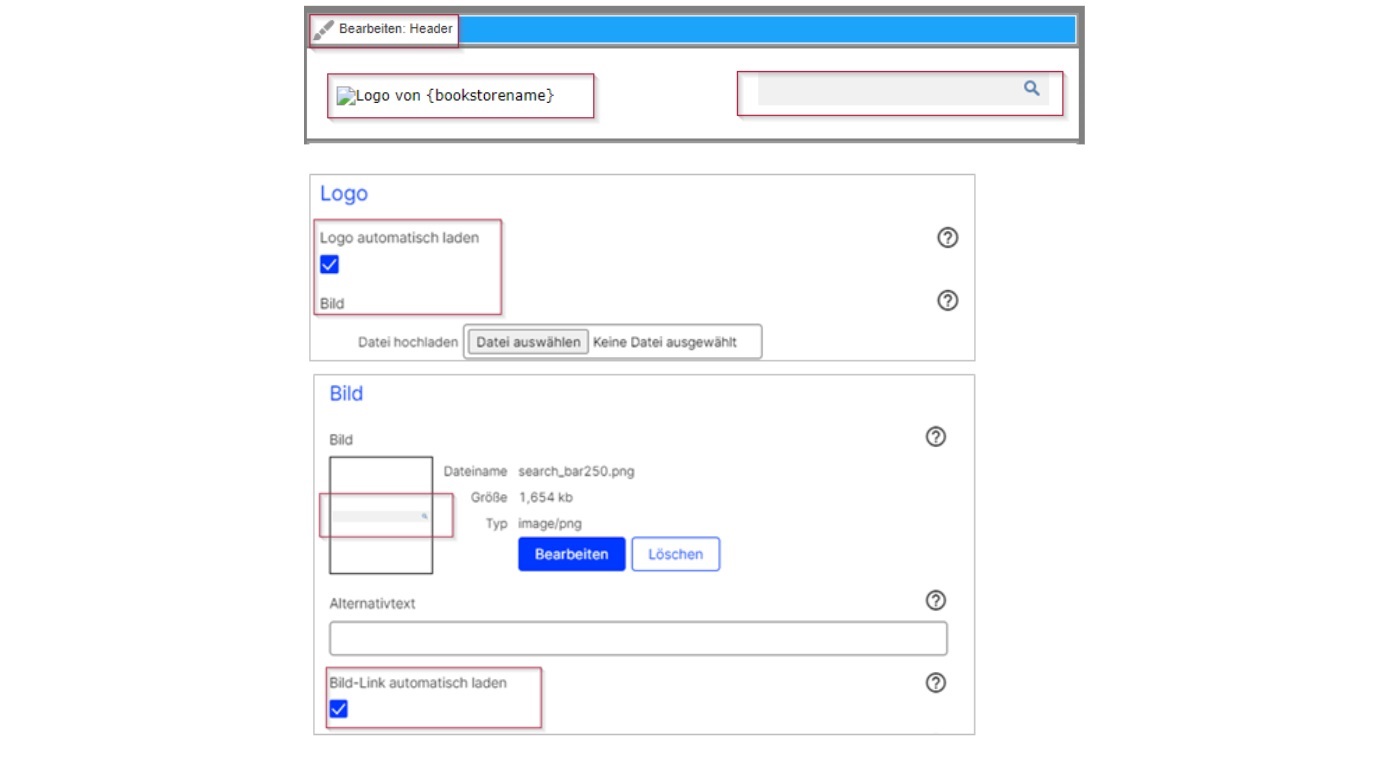
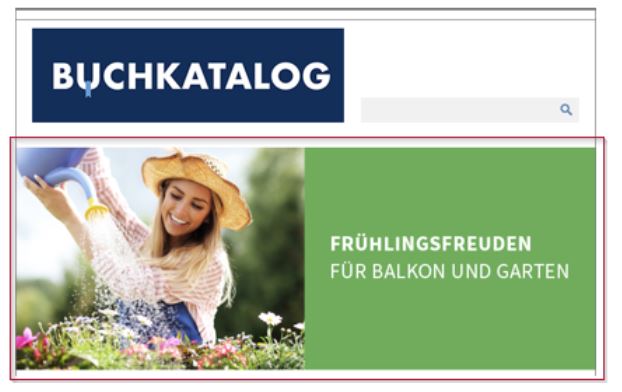
Header
Im Kopfbereich des Newsletters wird das Logo des Buchhändlers angezeigt. Das Logo wird automatisch aus dem ECS-Shop übernommen, wenngleich es die Option gibt, die automatische Übernahme zu deaktivieren. In diesem Fall besteht die Möglichkeit, ein eigenes Logo hochzuladen.
Weiterhin wird ein Suchfenster angezeigt, welches bei Klick auf die Startseite des Buchhändlershops führt. Auch die Anzeige dieses Suchfensters ist konfigurierbar. Klicken Sie dazu auf „Bearbeiten: Header“.
Teaserbild (Key-Visual)
Das Teaserbild ist eine der ersten Erscheinungen des Newsletters und sollte ansprechend sowie thematisch passend sein. Zu empfehlen ist die Verwendung einer Überschrift, welche den Fokus auf das Wesentliche legt.
In das Zeitfracht Medien-Template kann ein Bild mit der Breite 650px hochgeladen werden. Die Höhe ist nicht beschränkt, zu empfehlen ist allerdings, dass das Bild nicht höher als 300px ist.
Es stehen zwei Positionen zur Eingabe einer Überschrift zur Verfügung (oben oder zentriert). Sofern die Überschrift lang ist, besteht die Gefahr, dass diese in der mobilen Darstellung nicht korrekt angezeigt wird. Deshalb lässt sich die Schriftgröße für die mobile Ausleitung des Newsletters im Reiter „Mobile“ konfigurieren.
Weiterhin besteht die Möglichkeit einen Button anzuzeigen, dessen Text und Farbe editierbar sind. Wenn ein Link hinterlegt ist, führt dieser Link bei Klick auf der gesamten Fläche des Teaserbildes zum Ziel.
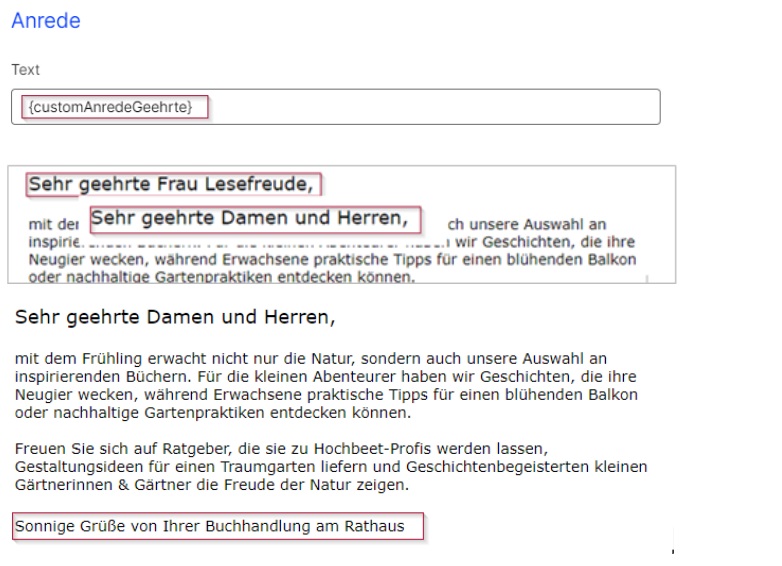
Editorial
Das Editorial ist der Anredetext innerhalb der E-Mail. Sofern in der Empfängerliste Anrede, Titel, Vor- und Nachname der Empfänger vorhanden sind, wird über die Funktion {customAnredeGeehrte} automatisch die vom Kunden angegebene persönliche Anrede gewählt. Andernfalls wird als Anrede „Sehr geehrte Damen und Herren,“ gewählt.
Der Text zwischen Anrede und Grußformel ist frei editierbar.
Weiterhin besteht die Möglichkeit eine Grußformel automatisch zu laden. Dies wird über die Funktion {Grußformel} gewährleistet. Damit eine Grußformel übernommen wird, muss diese in der Empfängerliste entsprechend für alle Empfänger gepflegt sein. Es besteht die Möglichkeit, das automatische Laden der Grußformel zu deaktivieren und eine eigene Grußformel zu verwenden.
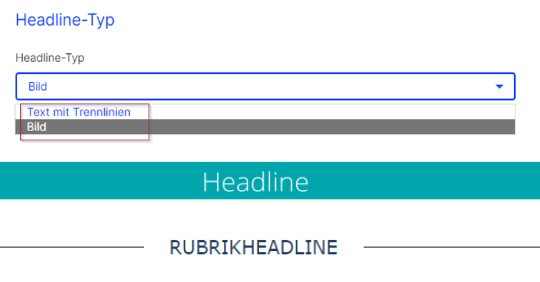
Rubrikenheadline
Es stehen zwei Varianten zur Trennung von Paragraphen zur Verfügung.
Zum einen eine Rukbrikenheadline mit Bild, auf welche ein Text gerendert werden kann. Hier besteht die Möglichkeit zudem, einen schmalen grauen Balken oberhalb des Bildes anzuzeigen, um eine weitere visuelle Trennung vom darüber liegenden Bereich zu erhalten.
Weiterhin besteht die Möglichkeit einer Text-Rubrikenheadline, welche mittig, mit einer feinen Linie rechts und links dargestellt wird.
In beiden Varianten besteht unter dem Reiter „Mobile“ die Möglichkeit, die Headline auf zwei Zeilen zu verteilen, um eine optimale mobile Ausleitung zu erreichen.
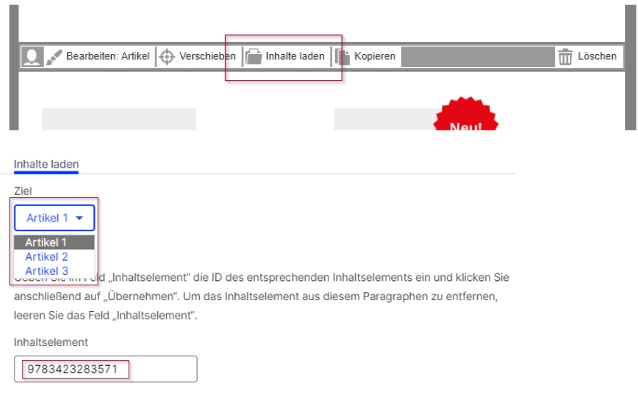
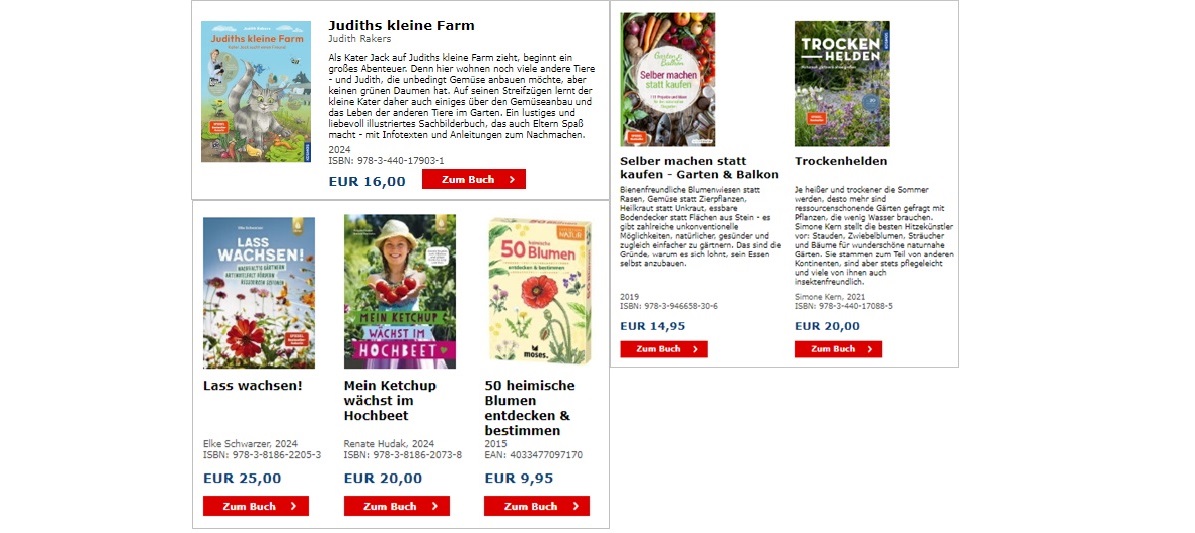
Produktparagraphen / Titel hinzufügen
Der Produktparagraph ist ein zentrales Element des Newsletter Templates, da hier mittels einer Content-Schnittstelle zum Zeitfracht Medien-Katalog alle wichtigen Daten zu einem Produkt ganz einfach über die Eingabe der ISBN abgerufen werden können.
Das Newsletter Template bietet eine 1-, 2- und 3-spaltige Darstellung. Die angezeigten Informationen bei der 1 und 2 spaltigen Darstellung entsprechen sich, wohingegen die 3-spaltige Variante reduzierte Informationen darstellt.
Generell gibt es nur einen Produktparaphen, innerhalb dessen ausgewählt werden kann, ob 1, 2 oder 3 Produkte dargestellt werden sollen. Das Layout verändert sich dann anhand der Anzahl der Artikel (siehe Screenshot darunter).
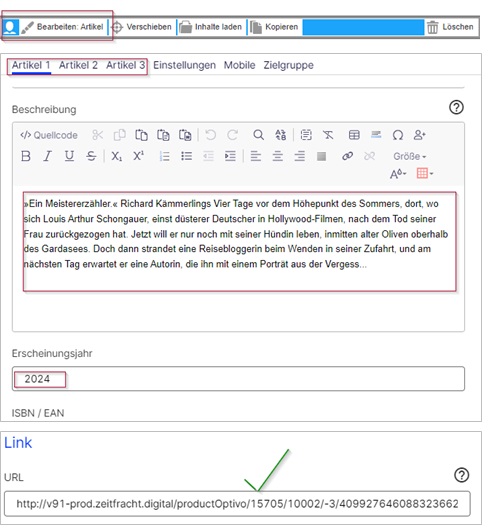
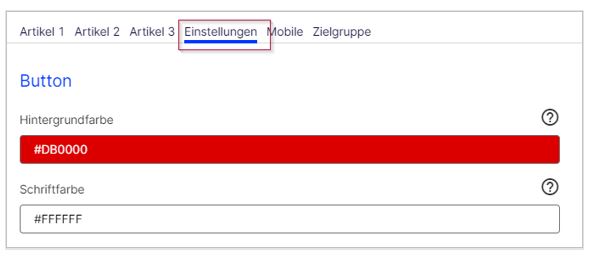
Die aus dem Zeitfracht Medien Katalog geladenen Informationen können jederzeit frei editiert werden. Beispielsweise individuelle Beschreibungstexte oder das Anfügen eines Störers mit Text (Kreis oder Banderole). Weiterhin können Text und Farbe des Buttons geändert werden. Klicken Sie dazu auf “Bearbeiten: Artikel”.
Wichtig: Der Link zum Produkt wird dynamisch generiert und umgewandelt, führt also immer zu Ihrem Shop. Hier ist kein manuelles Bearbeiten notwendig.
Weiterführende Informationen finden Sie in unserer Newsletter Dokumentation.
Mobile Optimierung allgemein
Grundsätzlich bietet sich in allen Paragraphen die Möglichkeit, diese für die Mobilvariante auszuschalten oder diese für die Mobilvariante zu optimieren. Dazu ist in der Regel im rechten Bereich des Fensters ein Reiter „Mobile“ über welchen die Einstellungen vorzunehmen sind. Um die mobile Darstellung des fertigen Newsletters zu prüfen, bieten sich zwei Möglichkeiten:
- Verschieben des Reglers nach links, welcher das Fenster teilt. Dadurch wird der Inhalt komprimiert
- Oberhalb des linken Fensters gibt es die Optionen HTML, Mobil, Text und Online-Version. Über diesen Reiter „Mobil“ lassen sich ebenfalls verschiedene Ausleitungsvarianten simulieren.
Wichtig: 50 % der Kunden rufen die ECS-Shops per mobilem Gerät auf. Prüfen Sie daher immer, wie sich Ihr Newsletter in der Mobilen Variante verhält.
Anpassungen von Farben allgemein
Weiterhin bietet sich in jedem Paragraphen grundsätzlich die Möglichkeit Farben anzupassen, sofern gefärbte Elemente erscheinen (z. B. Buttons).